티스토리 뷰
728x90
CRA로 세팅한 리액트 프로젝트에서 test를 위한 eslint 설정입니다.
eslint vscode 확장 플러그인 설치
테스트를 위한 플러그인 설치
npm i -D eslint-plugin-testing-library eslint-plugin-jest-dom.eslintrc
{
"plugins": [
"testing-library",
"jest-dom"
],
"extends": [
"react-app",
"react-app/jest",
"plugin:testing-library/react",
"plugin:jest-dom/recommended"
]
}

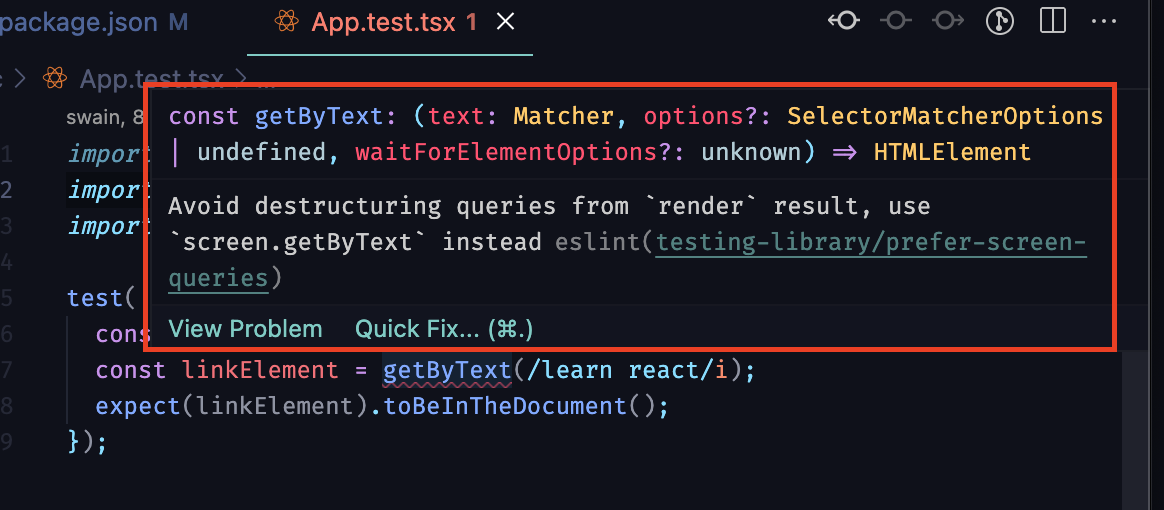
에러가 발생한 코드에 커서를 올려보니, render함수의 리턴을 destructing해서 쿼리함수(getByText)를 가져오는 것을 피하고 screen객체에서 가져와 사용하라고 가이드해줍니다.

eslint의 가이드를 받아 코드를 수정하니, 에러가 사라졌습니다.
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Hardhat
- 블록체인
- metamask-extension
- Flutter
- caver.js
- class
- 블록 탐색기
- nft
- avalanchego
- 스마트 컨트랙트
- Android
- Proxy Pattern
- interface
- caver-js
- Truffle
- web3-token
- swr
- JWT
- Upgradeable Contracts
- ganache
- Call
- web3
- 이더리움
- typescript
- ethers.js
- ERC721
- erc20
- eslint
- web3.js
- 앱 아이콘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
